Yes or NoはA(14小節)-A(14小節)-B(12小節)-A(8小節)の32小節で1コーラス。sus4コードとMa7コードが4小節続くので、自由度の高いアドリブを展開できるのが特徴です。ギタリストが取り上げることは少ない曲ですが、ぜひレパートリーに加えてみてください。
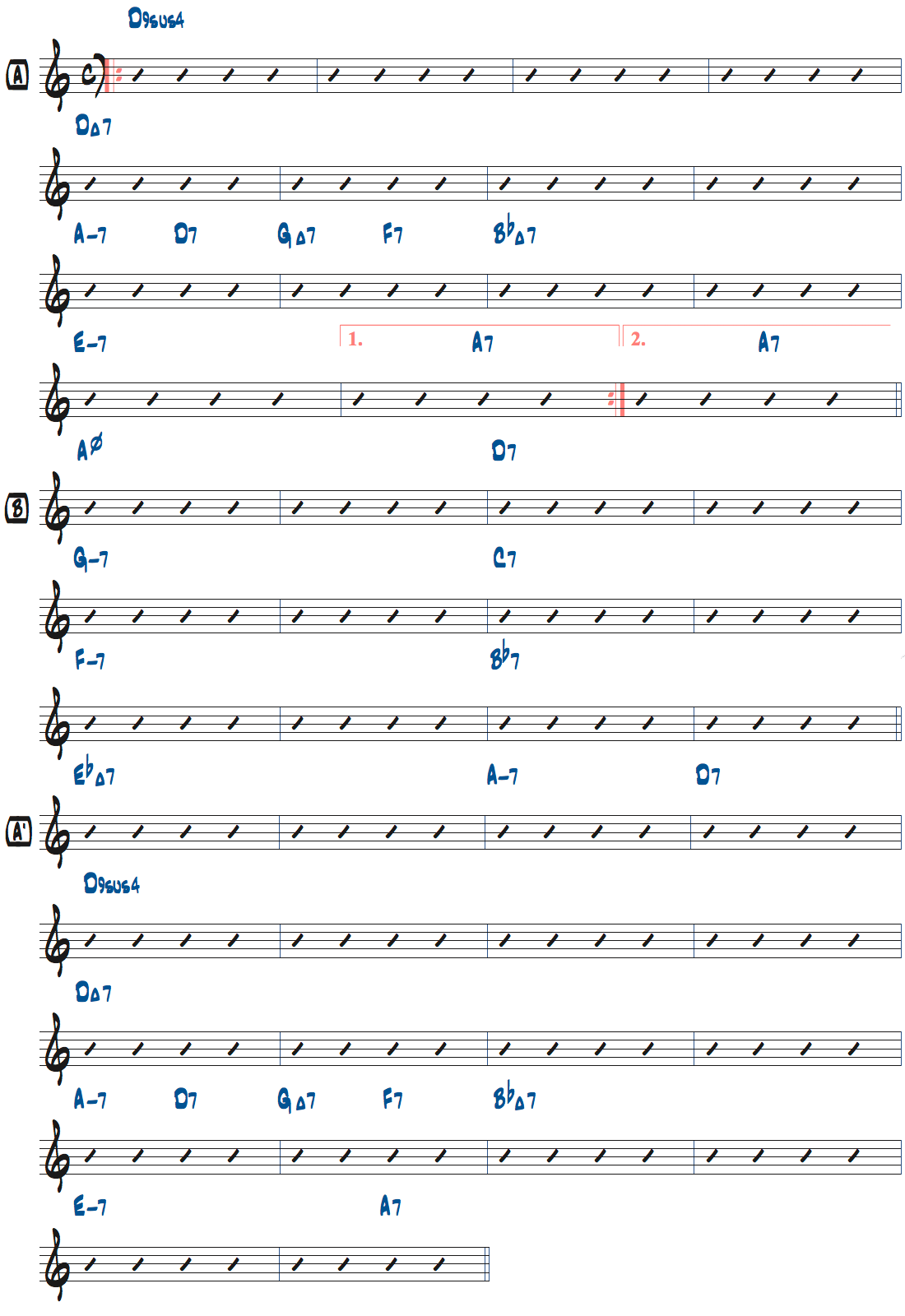
Yes or Noコード進行

コード進行を分析する目的は各コードの機能を理解し、使えるスケールを見つけ出すことです。
分析していく順番はいくつかありますが、jazzguitarstyle.comでは以下4つの順番で紹介していきます。
- II-V-Iを調べる
- 各コードの機能を調べる
- 使えるスケールを見つけ出す
- アドリブで実際に使ってみる
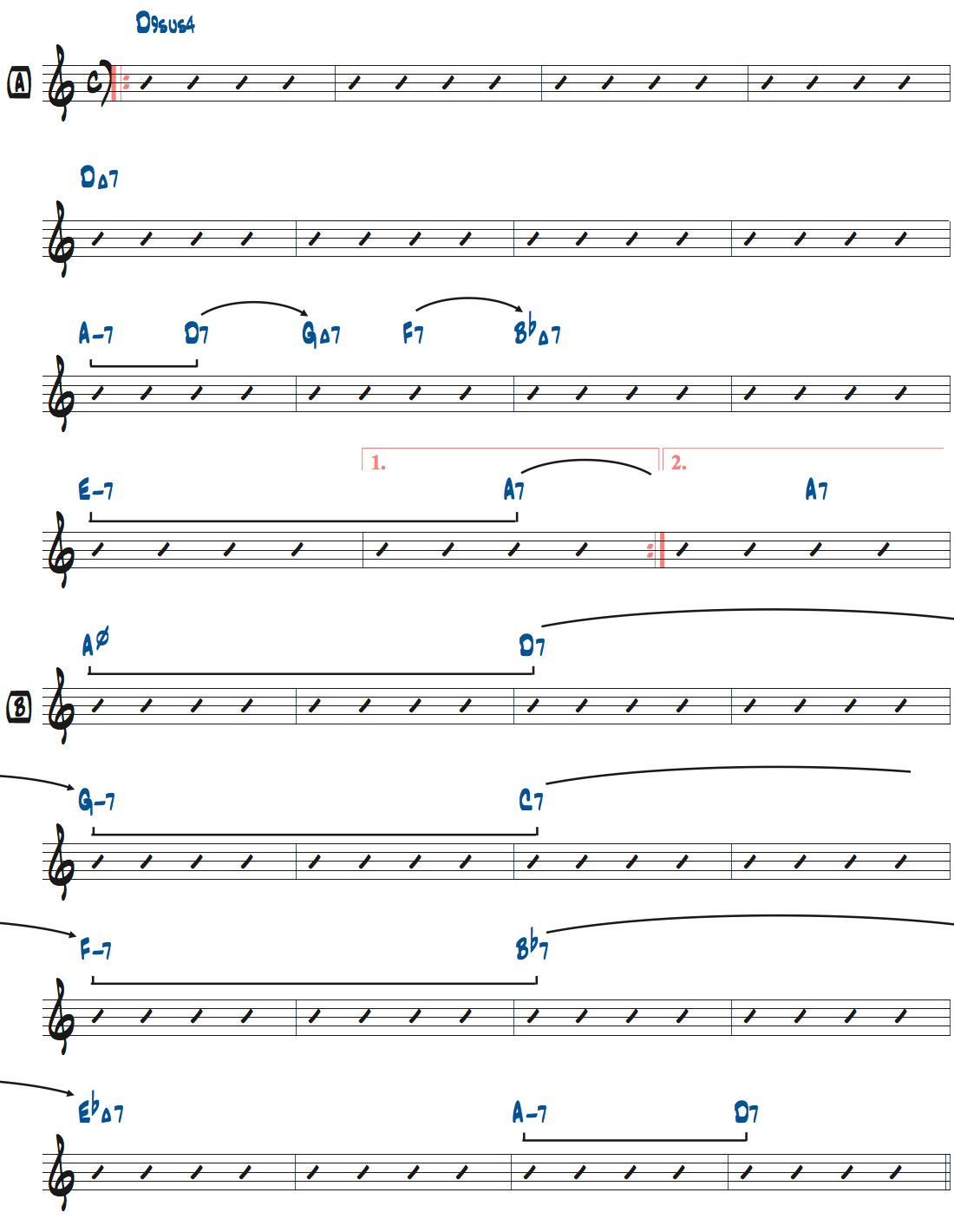
II-V-Iを調べる
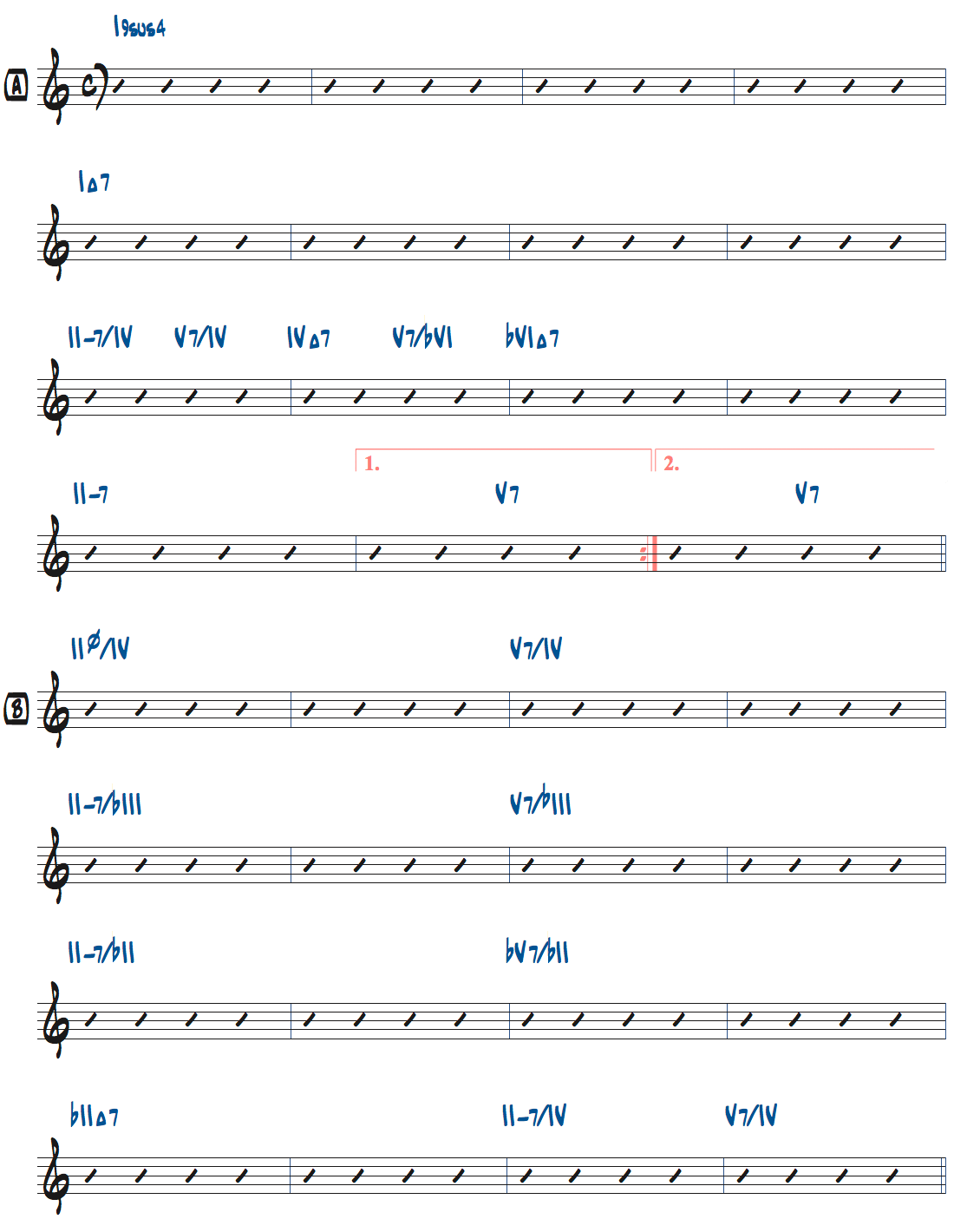
II-V-Iの場所を調べるだけでほぼコード進行が分析できます。II-Vには下受け皿、V-Iには矢印を使います。
[A’]は[A]と同じコード進行なので省略しています。
これを踏まえて各コードの機能を調べていきましょう。
各コードの機能
コードの機能は曲のキーをもとに、各コードをローマ数字にしていくのですが、この曲はキーがありません。この場合は最初のコードをIと見立ててローマ数字にしていきます。

ローマ数字にすることで、使えるスケールがみつけやすくなります。
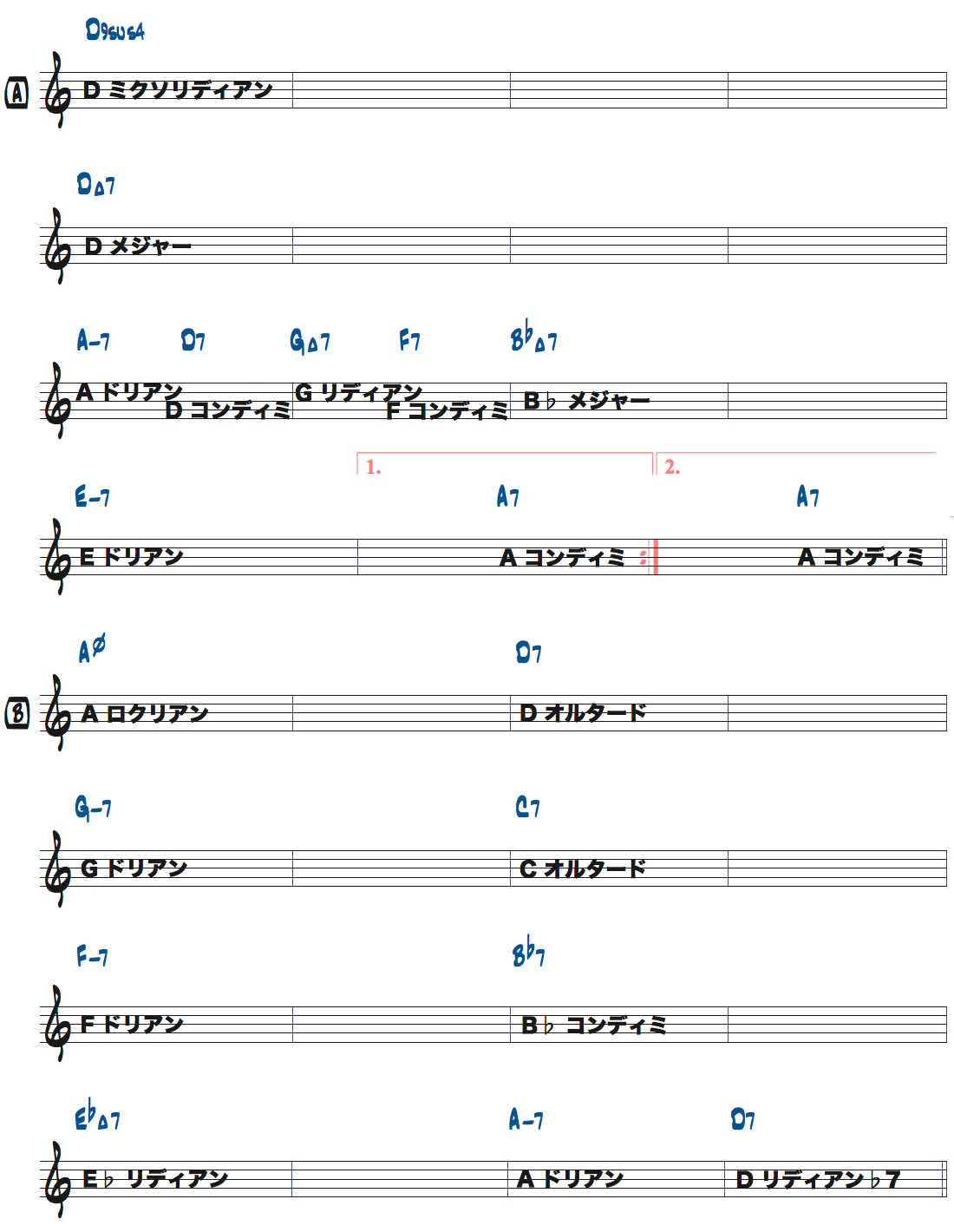
各コードで使えるスケール

スケールの選択肢は1つではないですが、まずは基本となるスケールの響きを覚えておくことが大切です。
度数別の使えるスケールは「コード進行から使えるスケールを見つけ出す3つの方法」のページで紹介しています。
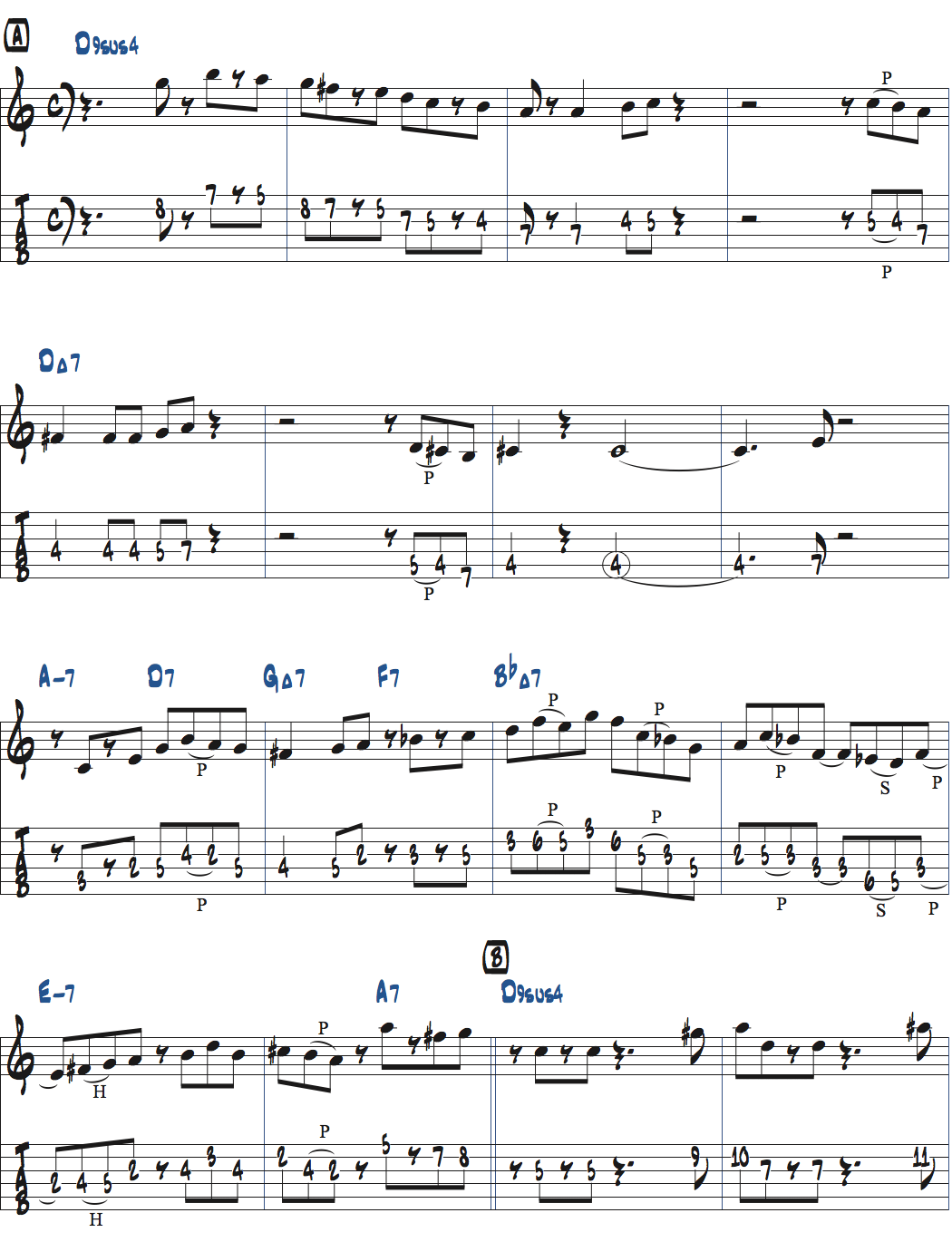
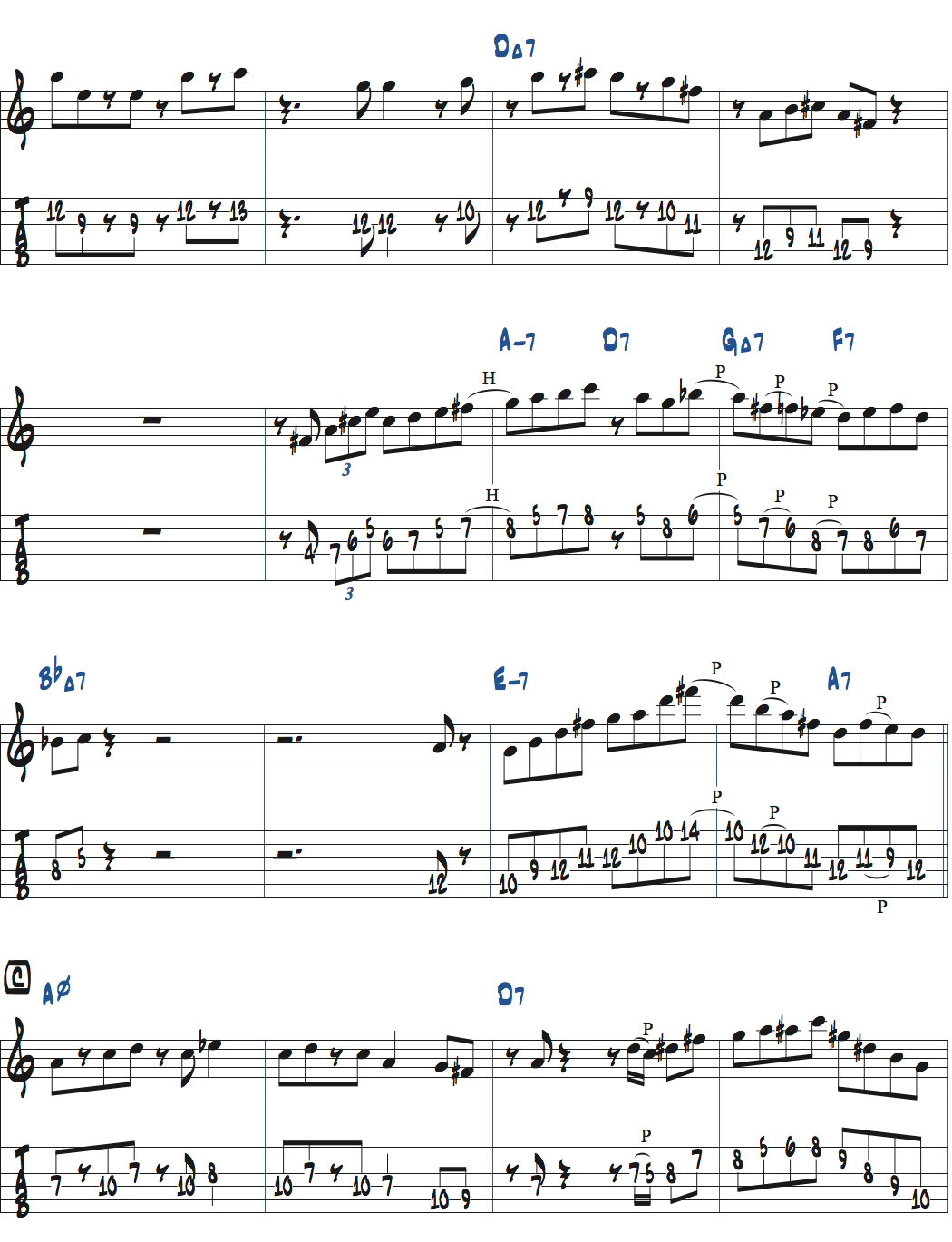
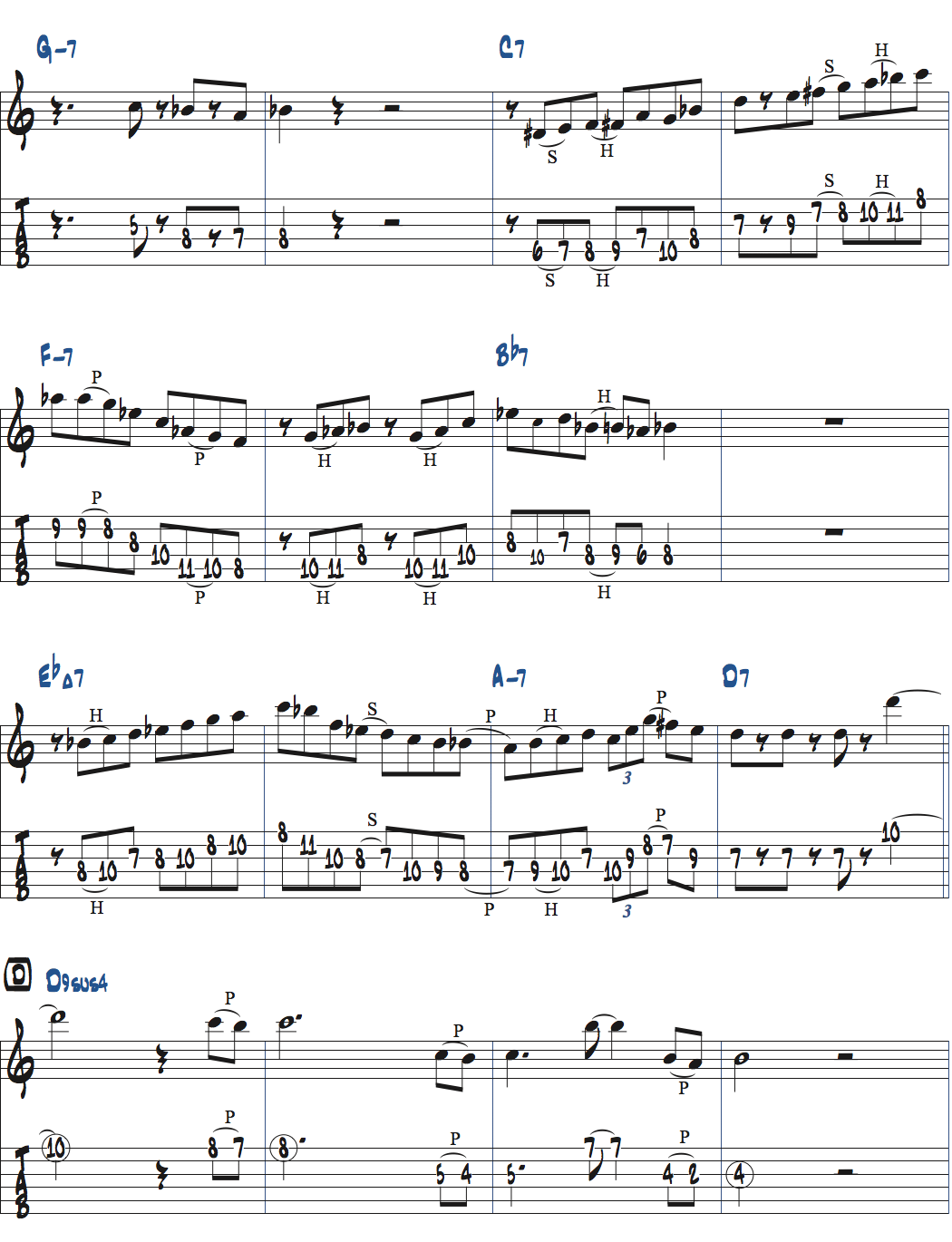
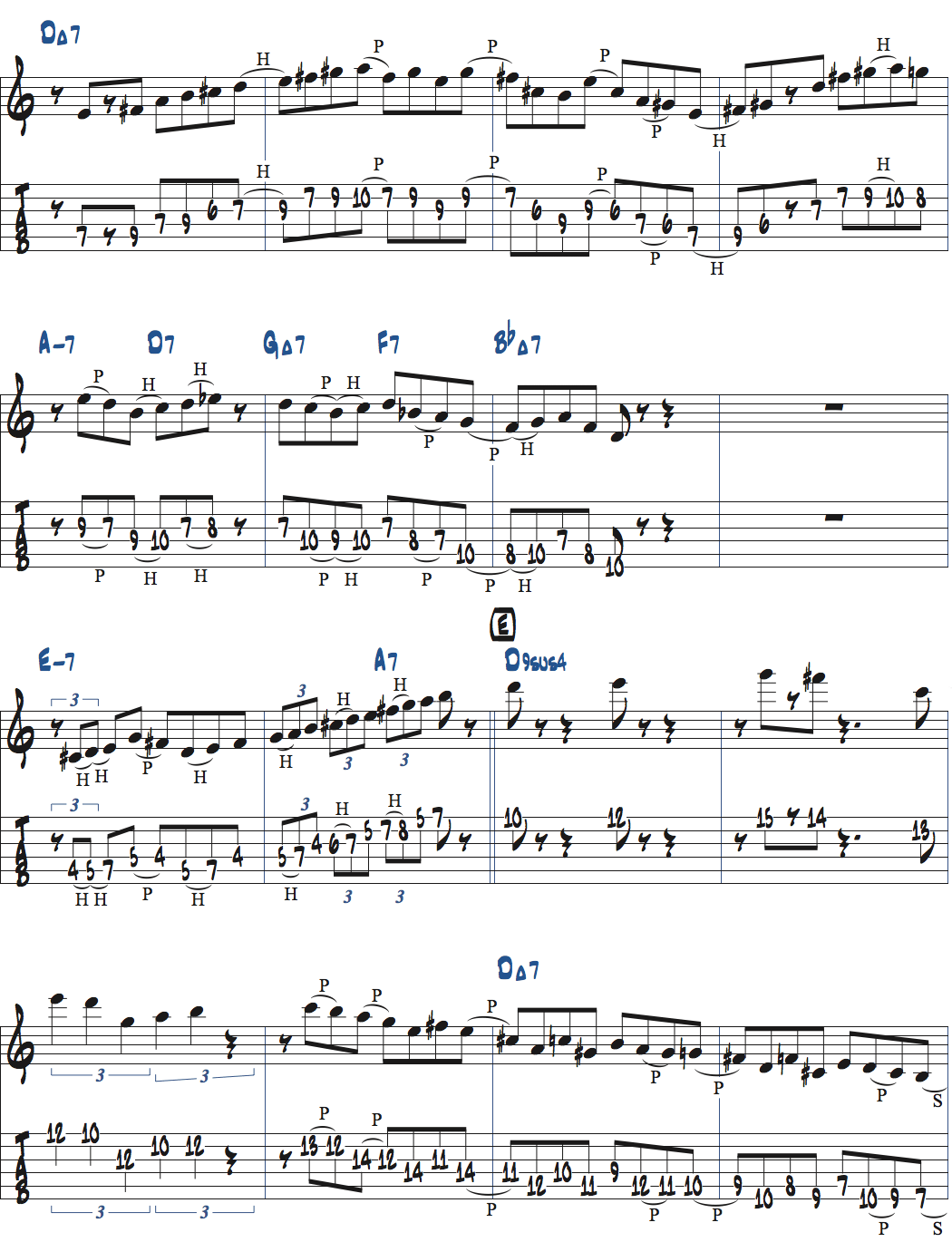
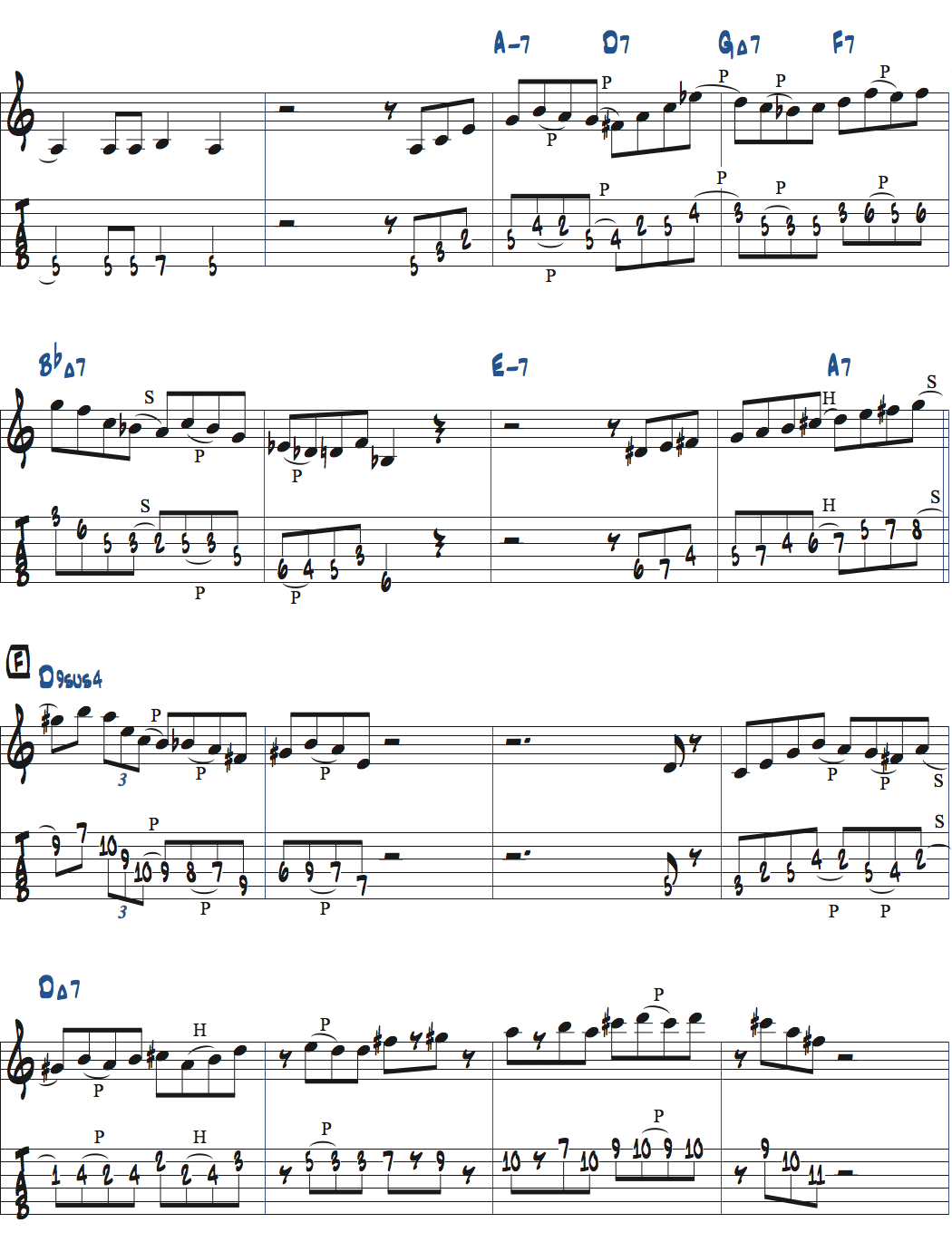
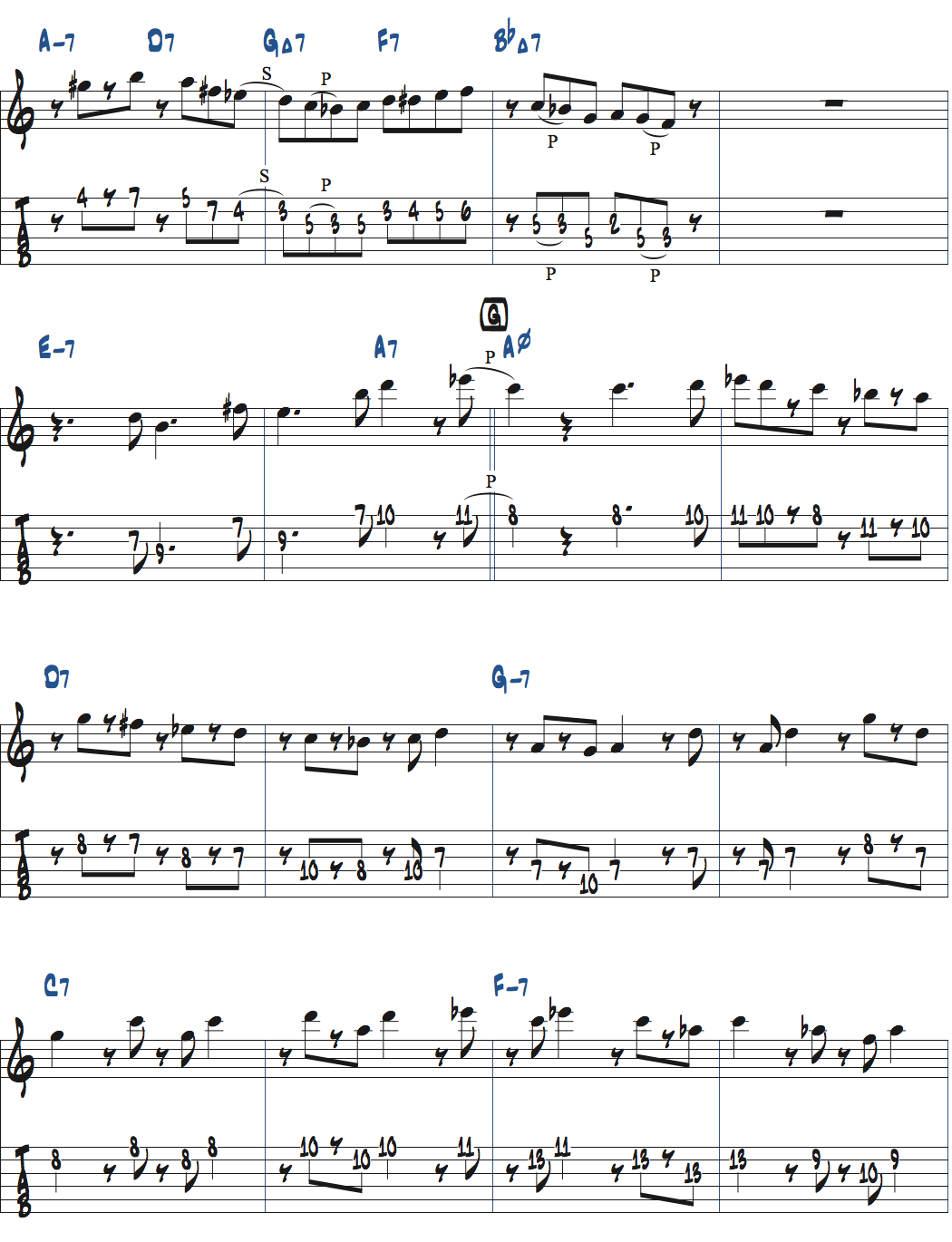
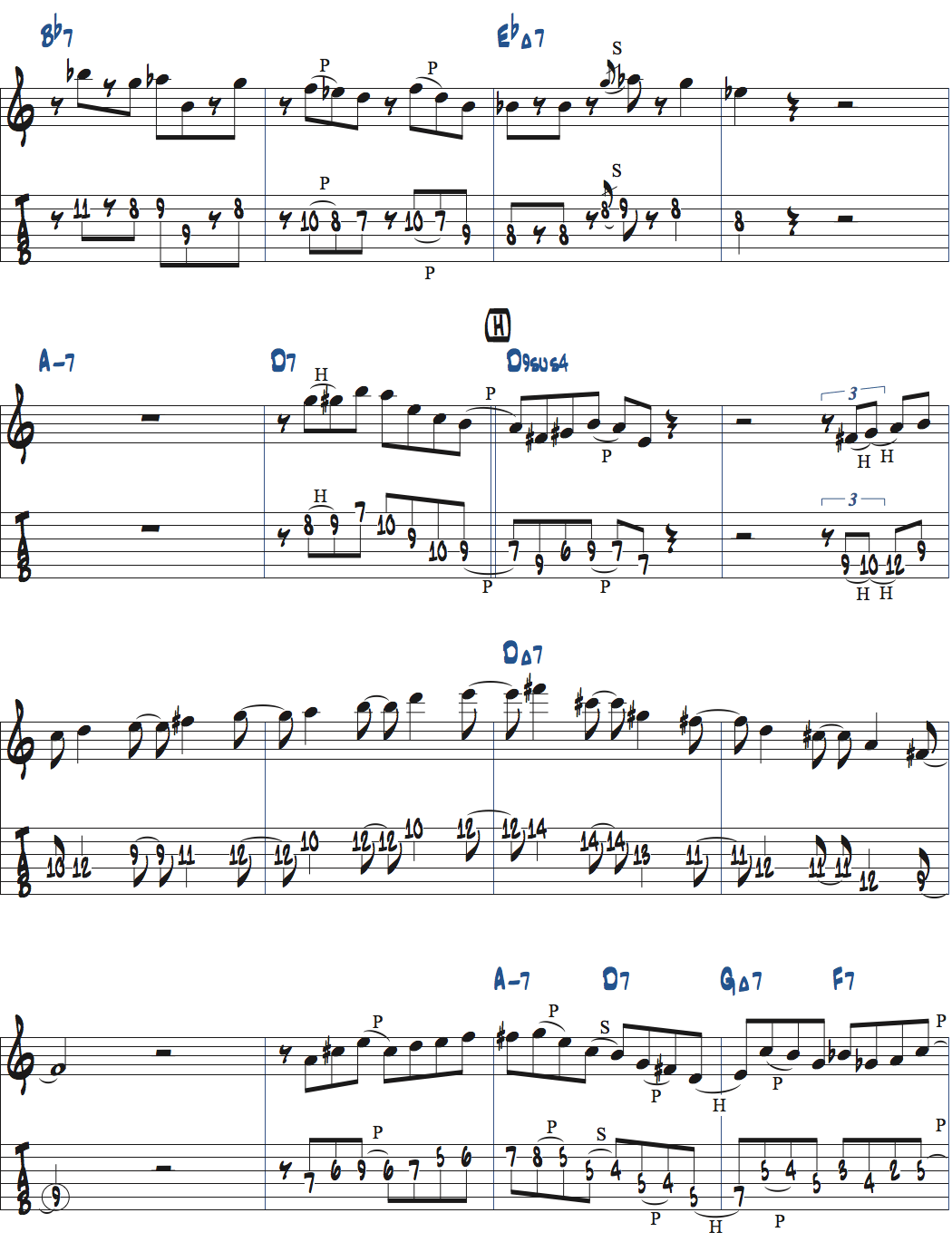
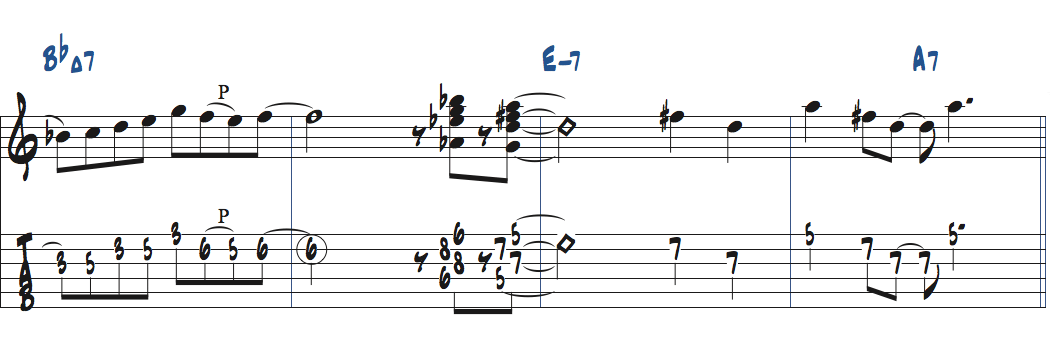
Yes or Noのコード進行を使ったアドリブ例
コード進行分析から選んだスケールを中心に演奏したアドリブ例を音源にしたので参考にしてみてください。